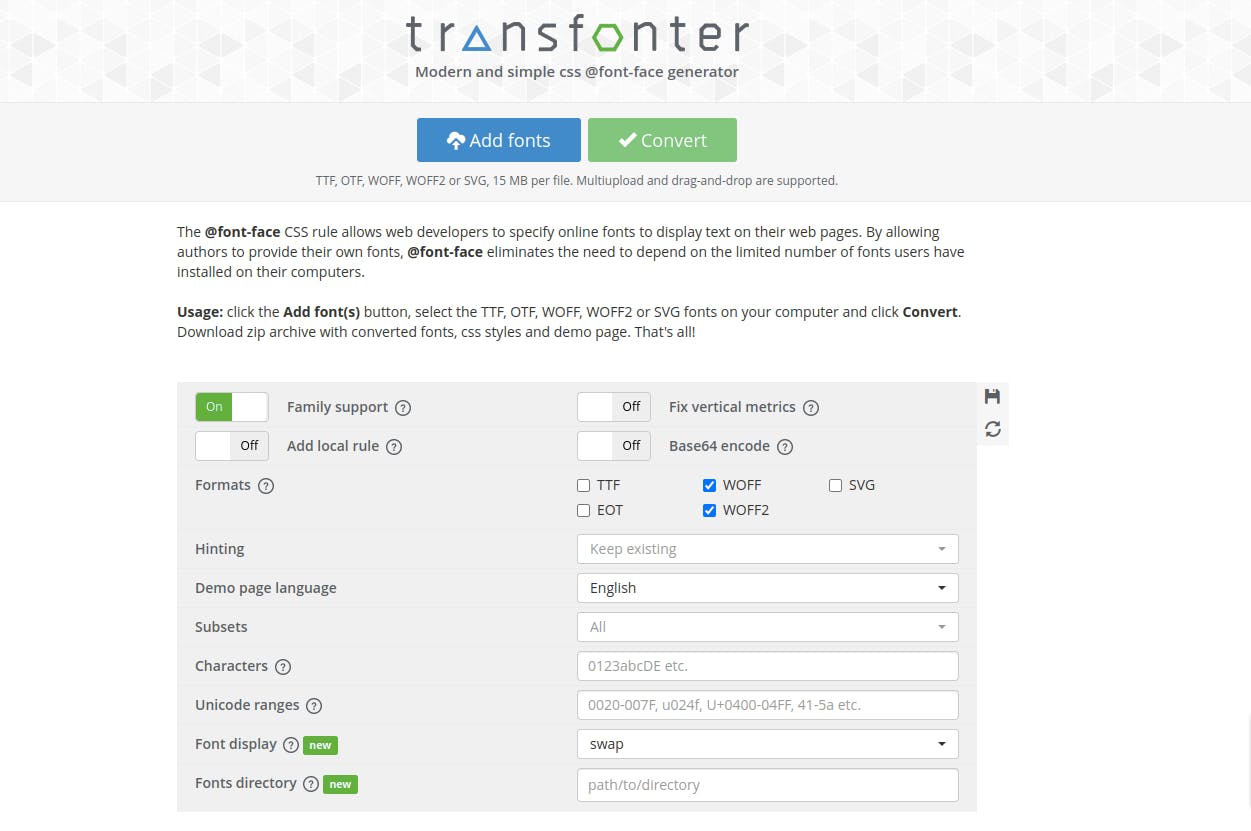
first of all you need to download the font file from google or somewhere else then extract it and upload it to any font face generator site . you need to visit this site to generate font face transfonter.org

So after generating font face download and extract the font face file and upload the woof and woof2 file in shopify files . in that downloaded file there is a file name called stylesheet.css , open that file and copy the style rule and paste it to your base.css file .
dummy example :-
@font-face {
font-family: 'Poiret One';
src: url('PoiretOne-Regular.woff2') format('woff2'),
url('PoiretOne-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}